How to Resize Images in Shopify
.png)
In the world of e-commerce, images are everything. Your customers rely on product images to make informed purchasing decisions, which is why it's crucial to ensure that your images are high-quality and properly sized. Shopify, one of the most popular e-commerce platforms, offers a user-friendly way to upload and manage product images. In this guide, we will walk you through the process of resizing images in Shopify, helping you get the perfect Shopify image sizes and enhance the visual appeal of your online store.
{{cool-component="/style"}}
Why Resize Images in Shopify?
Before we dive into the "how," let's briefly discuss the "why" of image resizing in Shopify.
- Page Load Speed: Large, unoptimized images can slow down your website's load time. Slow websites can frustrate visitors and harm your search engine rankings.
- Mobile Responsiveness: Responsive design is essential in today's mobile-driven world. Properly sized images ensure your store looks great on all devices.
- Professionalism: High-quality, consistent images convey professionalism and trustworthiness, potentially leading to increased sales.
- SEO: Optimized images with appropriate alt text and file names can boost your SEO efforts, helping your products rank higher in search engine results.
Now that we understand the importance, let's get into the nitty-gritty of resizing images in Shopify.
Step-by-Step Guide to Resizing Images in Shopify
- Access Your Shopify Admin: Log in to your Shopify admin account.
- Navigate to the Product Page: Click on "Products" in the left-hand menu to access your product listings.
- Select the Product: Choose the product for which you want to resize the images.

- Edit Product: Click the "Edit" button to open the product editor.
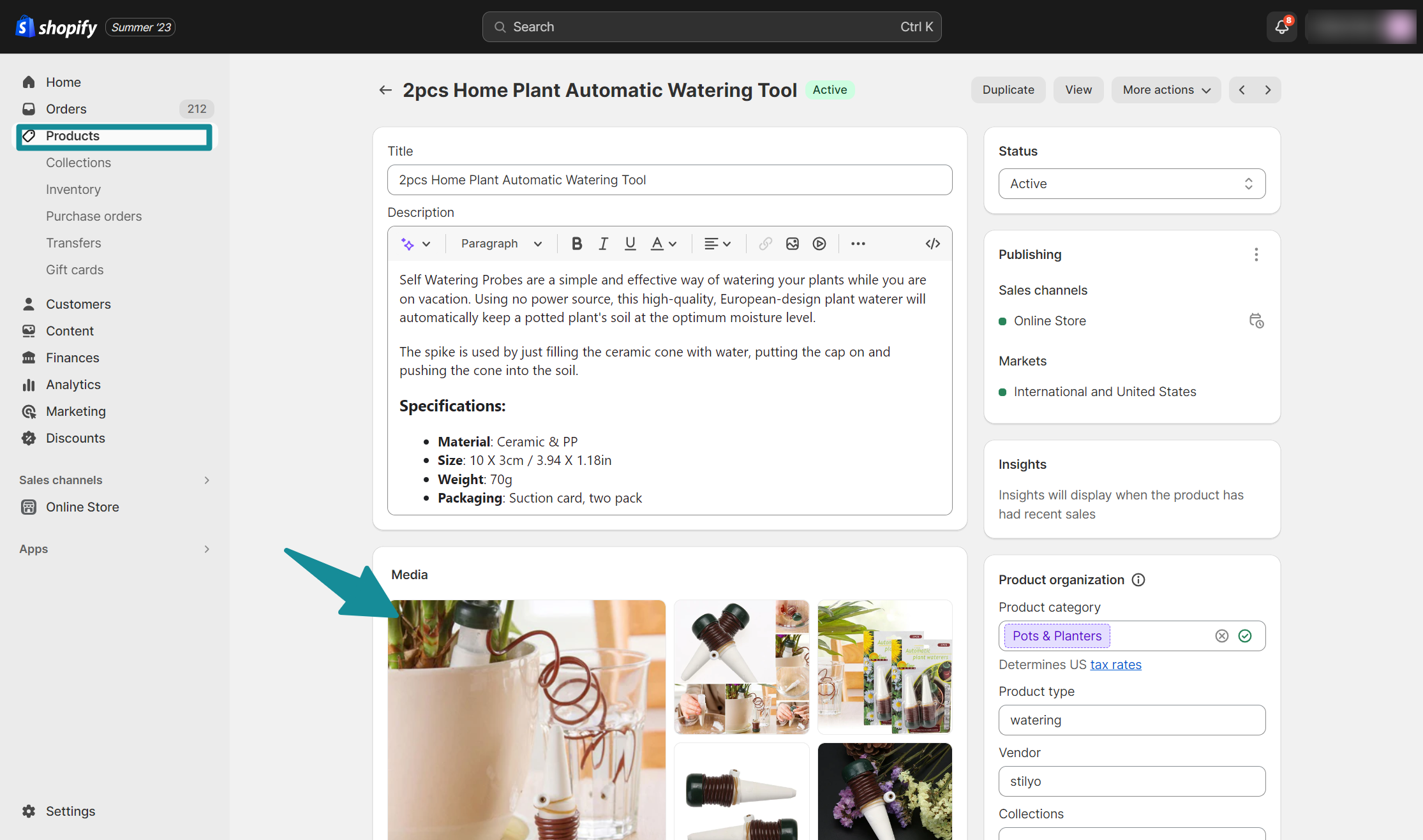
- Manage Media: Scroll down to the "Media" section of the product editor. Here, you'll find the product images you've already uploaded.
- Select an Image: Click on the image you want to resize. A window will appear with options to edit the image.
.png)
- Resize the Image: Click on "Edit image." You can manually adjust the dimensions in pixels, or choose from Shopify's predefined dimensions like "Small," "Medium," or "Large."
- Crop or Adjust: If necessary, you can crop or further adjust the image using Shopify's built-in tools. This is handy if you want to focus on a specific part of the image.
- Save Your Changes: Once you're satisfied with the image, click "Save."
- Repeat as Needed: Repeat these steps for all images associated with the product.
Alternatively, Use Shopify's Image Resizer

Shopify’s free online image resizer and optimizer tool to give your digital images the perfect size and configuration to suit a wide range of applications. Whether it’s for a social media profile, product photo for your online store, or an e-newsletter, fast and easy image resizing makes your life easier.
The Best Shopify Apps for Resizing images
If manually resizing shopify images is too time consuming - you should consider using an app to help you bulk resize images. Here are our top 3 Shopify apps for image resizing:
1. ImageOptimizr by Hextom
Key Features: ImageOptimizr is a user-friendly app that automatically compresses and resizes your images, ensuring they load quickly without compromising quality. It also offers bulk optimization, allowing you to optimize multiple images at once.
Benefits: Improved page load times, reduced server bandwidth, and a seamless user experience.
Pricing: ImageOptimizr offers a free plan with limited features, and paid plans starting at $5.99 per month.
2. TinyIMG - SEO & Image Optimizer

Key Features: TinyIMG is an all-in-one image optimization app that not only resizes images but also compresses them for faster loading and enhances SEO by generating alt text automatically. It also has a bulk editor for convenience.
Benefits: Faster website loading, improved search engine rankings, and better user engagement.
Pricing: TinyIMG offers a 7-day free trial, and paid plans start at $9.95 per month.
3. Pixc: Photo Resize
Key Features: Pixc is designed to streamline your image management process. It resizes and compresses images to improve page speed and offers automated image optimization. The algorithm is built to make the store analysis faster and let it resize photos in just a few clicks.
Benefits: Faster loading times, increased conversions, and improved mobile-friendliness.
Pricing: Pixc offers a free plan and paid plans starting at $4 per month.
Tips for Choosing the Right App:
- Consider Your Needs: Evaluate your specific image optimization needs. Are you primarily concerned with speed, SEO, or both? Choose an app that aligns with your priorities.
- User-Friendly Interface: Look for apps with an intuitive interface to simplify the image resizing and optimization process.
- Trial Period: Take advantage of free trials to test the app's features and see if it meets your requirements.
- Customer Support: Ensure the app offers reliable customer support in case you encounter any issues.
- Reviews and Ratings: Read user reviews and check the app's ratings in the Shopify App Store to gauge its performance and reliability.
Remember that while these apps can automate and simplify the image optimization process, it's also important to maintain high-quality original images and use them appropriately on your store. Balancing image quality and website performance is key to providing an excellent shopping experience for your customers on Shopify.
Additional Tips for Image Optimization in Shopify
- File Types: Use JPEG for photographs and PNG for images with transparency. These formats offer a good balance between quality and file size.
- Compression: Consider using image compression apps or tools to reduce file sizes without compromising quality.
- Alt Text: Don't forget to add descriptive alt text to your images. This not only helps with accessibility but also improves SEO.
- Consistency: Maintain a consistent look by using similar image dimensions and styles throughout your store.
- Backup Originals: Keep a copy of your original, high-resolution images in case you need them for other purposes.
- Image SEO: Optimize your image file names and captions for relevant keywords.
Resize Images in Shopify With Confidence
Resizing images in Shopify is a fundamental task for any online store owner. Properly sized and optimized images enhance the overall user experience, improve page load times, and contribute to higher conversion rates. By following the step-by-step guide and additional tips provided in this article, you'll be well on your way to creating picture-perfect product pages that entice and convert visitors into customers. Remember, in e-commerce, a picture truly is worth a thousand words.
{{cool-component="/style"}}
Shopify Image Resize FAQ
How do I resize an image in Shopify?
To resize an image in Shopify, go to your product editor, select the image, and click "Edit image." You can manually adjust the dimensions or choose from preset sizes.
Does Shopify auto resize images?
Yes, Shopify automatically resizes images for various uses on your store, like thumbnails and mobile optimization.
Do I need to resize images for Shopify?
While Shopify does some automatic resizing, it's advisable to resize images yourself for consistency, faster loading times, and better mobile responsiveness.
What is the image size ratio for Shopify?
Shopify recommends an aspect ratio between 1:1 and 4:3 for product images. Common dimensions include 1024x1024 or 2048x2048 pixels for best results.
Relevant Blogs






.jpg)
