Shopify Coming Soon Page: How to Build & Launch in 3 Easy Steps

Most entrepreneurs spend months getting their stores ready to launch. They pour over every last detail from design to product development.
But when they fling their doors open for business, nothing happens. Crickets. No sweet 'ka-ching' noises emit from their phones. Where are all the customers?
Well, the modern online retail space is super competitive. Customers rarely find out about your brand by accident. That's why building a pre-launch buzz is a great idea to hit the ground running.
There are several things you can do to create hype before launch, but one vital piece of the puzzle is creating a great Shopify coming soon page.
This article breaks down how you can use coming soon pages to create excitement around your brand launch with a bang. We'll cover:
Ready to get started? Let's jump in!
What is a Shopify Coming Soon Page & Why Do You Need One?
A coming soon page on Shopify (also known as a pre-launch page) is a landing page where you direct prospective customers to learn more about your brand and products.
If someone types your URL into the search bar or clicks on a link to your website, they'll be redirected to your coming soon page.
Having a coming soon page is much better than having prospective customers land on your unfinished store. It's also better than having nowhere for your potential shoppers to go at all.
Unlike other standard pages (such as your FAQ page or your Homepage), your Shopify coming soon page is designed to be a temporary placeholder.
This matters because your pre-launch page gives you the opportunity to:
- Start marketing before you launch - by giving customers a sneak preview of your brand, you'll start to pique interest and build anticipation.
- Build an email list - use your social accounts to drive traffic to your pre-launch page, where customers can sign up for a special launch offer
- Collect visitor feedback - gauge customer interest and get feedback from customers to inform your product and store design.
Of course, not absolutely every business requires a pre-launch page. For example, if you're building a fast-starting Shopify dropshipping store, you can launch quietly and build hype as you grow.
But for most other eCommerce business models, hurdles like fundraising, product development issues, and fulfillment snags can seriously extend the time it takes to enter the market. In such instances, a coming soon page allows you to get a headstart and build and promote your brand simultaneously.
Seriously, when you've got an email list (and Facebook pixel) chock-full with high-purchase intent shoppers, it will be much easier to generate enough revenue to get you through those first few rocky weeks.
Decide on The Goals of Your Shopify Coming Soon Page
The best Shopify coming soon pages start with an end in mind. You can have a pre-launch page that's super short and to the point - or you can have a full-length sales page.
Remember, your pre-launch page is where you're sending traffic before you launch. So, while every page needs to be unique, there are four main goals you should consider when designing your page.
1. Explain What's to Come
People who land on your coming soon page likely don't know exactly what your product or brand is about. A quick video outlining your unique value proposition is a great way to explain your brand and build piles of hype.
Additionally, it's a good idea to give prospective customers updates about your launch timeline. A countdown timer or a specific launch date with milestones is excellent for building excitement and managing expectations.
It's also wise to quiz a pool of your coming soon page visitors on their initial reaction to your page and proposition. Getting feedback from your ideal buyers early on is an excellent way to refine your offering and boost sales and loyalty.
2. Collect Email Addresses
Since customers can't buy from you yet, you want to move back up the conversion funnel and set your sights on collecting leads.
Having a list of qualified leads is an incredible asset when it's time to go live with your store. You can drip feed your list emails that build excitement before you launch. Early sign-ups are also an excellent cohort to get feedback from via email surveys.
To maximize sign-ups on your coming soon page, you should offer visitors an incentive such as:
- Early bird pricing
- Free gifts or swag
- Entry into a giveaway
- Backstage access to your brand
In addition to email addresses, it's wise to add your Facebook pixel to Shopify and have your Adwords pixel set up on your store. Pixels will allow you to run retargeting ads to remind page visitors about your launch.
3. Add Social Sharing Options
If someone lands on your pre-launch page and thinks it's cool, chances are their friends feel the same way.
So, make it easy for them to share your brand with their network by adding social share buttons. Much like your email sign-ups, you can supercharge your efforts by adding an incentive for visitors to share your page.
Gleam is a contest app for Shopify stores that'll allow you to create contests where a social share enters a visitor into a draw for a reward such as a free product.
Contests like this are a great way to create a self-perpetuating loop that'll reach new potential customers, build hype and grow your pre-launch list.
4. Provide Contact Details
Give visitors a channel where they can reach out, ask questions and provide feedback for your concept.
Providing a touchpoint helps customer's get all the info they need and nudge them into your pre-launch audience. But it's also fantastic for collaborations with media outlets and other brands who may be interested in what you're launching.
Along with an email address, provide a phone line (a live calling widget gives easy access) or install a live chat plugin like Tidio to allow people to reach you with ease.
How to Create a Coming Soon Page on Shopify
Now that you know why you should have a coming soon page let's cover step-by-step how to create one for your Shopify store.
Method 1: Use Your Password Page
Shopify has an in-built functionality that lets you create a password page for your store. This is a functional coming soon page, however, without custom coding, it offers relatively limited customization. If you need a quick and free solution, here's how to do it:
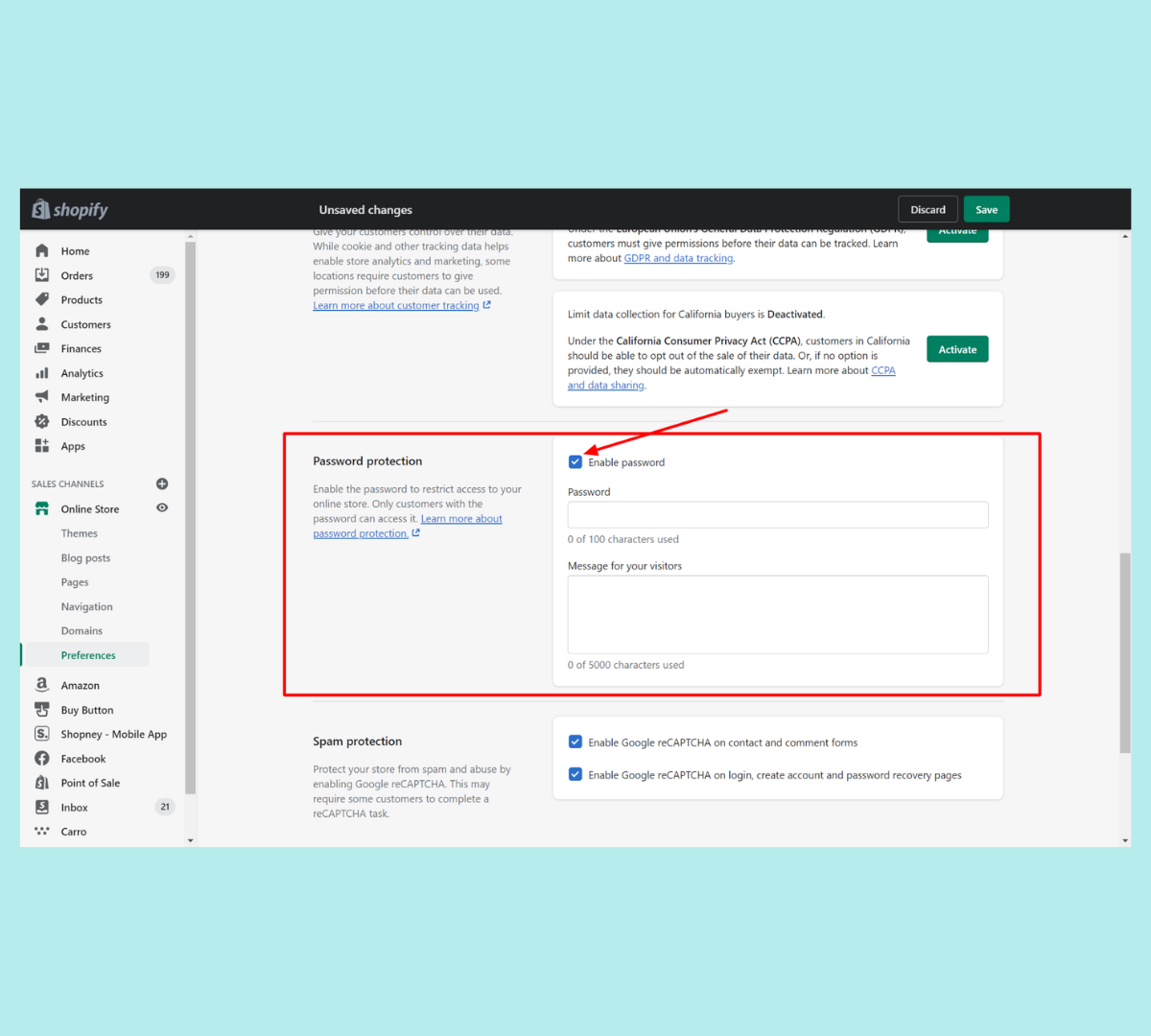
- In the Shopify Dashboard, click 'Online Store.' Then click 'Preferences' from the drop-down menu.

- In preferences, scroll down to the 'Password Protection' section. Check the box to 'Enable Password.' Enter a password and simple message for your visitors. Click 'Save.'

- Next, open the 'Theme Editor'. At the top of the page, select the 'Password' page. Now use the blocks on the left-hand side to further customize your coming soon page - you can add images, text, and more elements.

Overall, this way of building your coming soon page for Shopify will give you a functional but somewhat limited landing page.
If you'd like more control over the page's appearance, you'll need to edit the template file for your password page. To do this, you'll either need some coding knowledge or hire someone who does.

To locate the password page template, go to Online Store > Themes > Actions > Edit Code and scroll through the templates until you find the password.liquid template.
Method 2: Create a 'Coming Soon' Version With Your Theme
Another way to create a Shopify coming soon page is to publish a different version of your theme while building your store in the background.
Using this approach, you can create a single landing page with product photos, videos, calls to action, social proof, and more. Here's an example I whipped up in about 5 minutes:

Adding more content can make it easier to explain what your brand is about, what your products offer and convince people to sign-up for a pre-launch offer or follow you on social media.
You can also install various apps to give you even more functionality, like adding a countdown timer, live chat, and more.
Coming Soon Page Example: How Harry's Captured 100k Emails in One Week
Razor brand Harry's used a coming soon page in combination with a clever referral program to build tremendous interest in their brand pre-launch.
Harry's co-founder Jeff Raider knew that spreading the word about the brand via referrals lent serious credibility and social proof. Two essential ingredients for conversions.

The campaign design was simple - people who signed up with their Email earned a reward. Then, on the thank you page, visitors were given a unique referral code to share with their friends. The more people they referred to the brand, the more rewards they got.

In an interview with Tim Ferris on his blog, Jeff shared how they made the campaign so successful:
- Make people who sign-up for your pre-launch campaign feel special. Do this in your emails, copy, and interactions. Emphasize that they're getting insider access.
- Choose tangible rewards and make them achievable - Space out rewards and ensure they're increasingly exciting to encourage as many referrals as possible.
- Make sharing as easy as possible - include social sharing widgets with a pre-written message to boost the number of shares and referrals.
- Make sharing fun - Harry's used a tracker on the referrals page that let customers see how many referrals they'd racked up and what prizes they unlocked.
- Start by telling your friends – Use Email, social, and any other channel you have to get the word out about your pre-launch campaign. Write personalized messages to encourage your contacts to spread the word.
All in all, Harry's coming soon page, and referral program played an instrumental role in catapulting the brand from a small ecommerce start-up into the renowned brand that it is today. Their pre-launch campaign netted them 100k emails from interested customers to which they could market for free.
Think about creative ways that you can use your coming soon page that encourages subscribers to become your marketing army in exchange for rewards.
More Shopify Coming Soon Page Examples
Sometimes looking at a few examples can give you inspiration for your own coming Shopify pre-launch page. I must admit, there wasn't a great selection to choose from on the web - but here's some of the best to get you started.
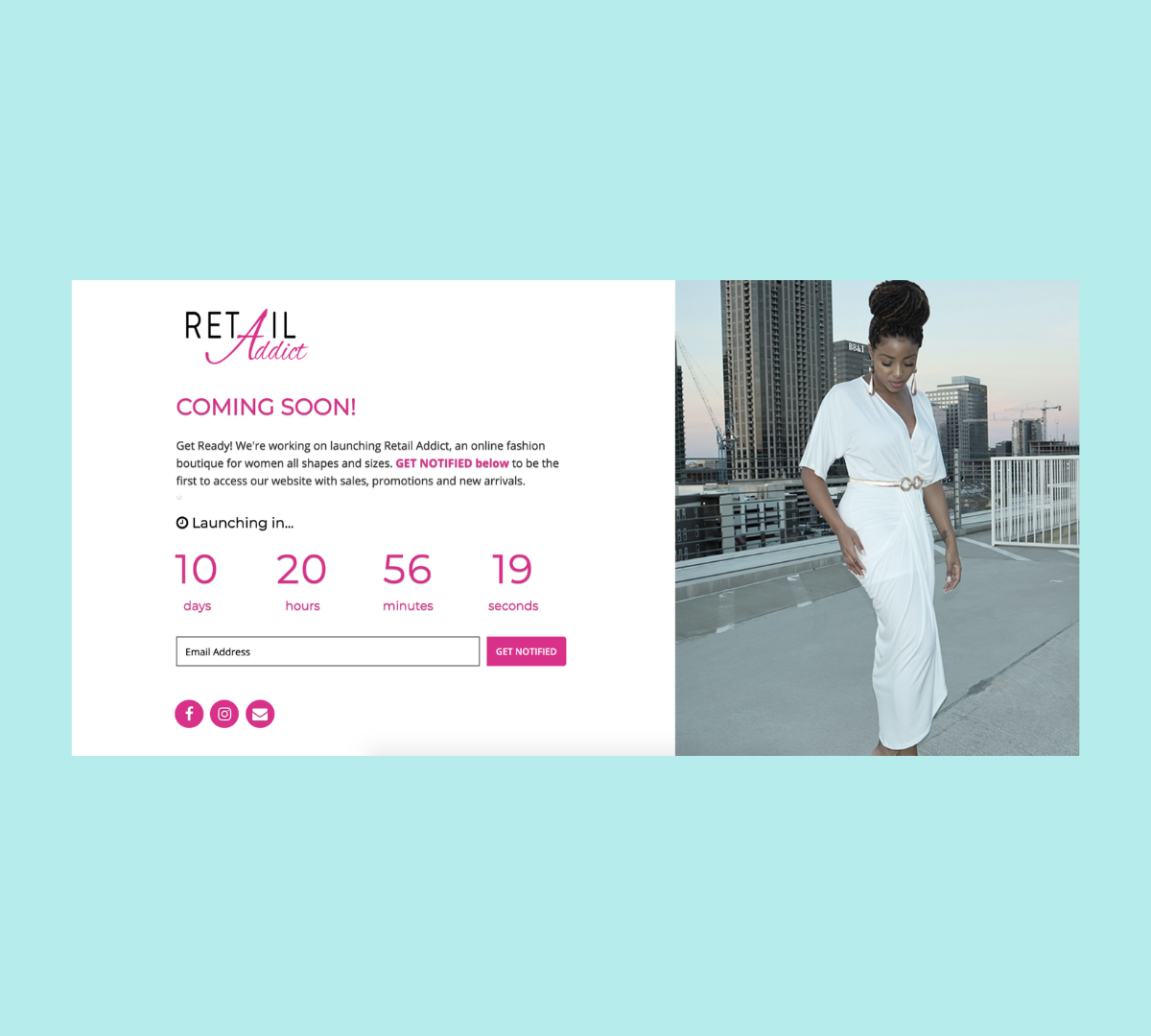
1. Retail Addict

Retail Addict keeps things simple with an eye-catching image, some short copy, and crucially a countdown timer to build anticipation. They've also added links to their socials and an email address so visitors can stay in touch.
2. Mind Journal

Mind Journal uses a simple layout and clear CTAs to drive conversions on their coming soon page. They've got excellent short copy and icons to explain how the product works and how it can help visitors. Plus, notice how Mind Journal doesn't offer a discount but instead incentivizes visitors to sign up by providing writing tips that could change the visitor's life. Think about how non-cash-specific rewards like this might apply to your brand.
(P.S. I had to use Wayback Machine to dig this one up, so please excuse the broken images!)
3. Tapster

Tapster has a beautifully clean 'coming soon page. They use a clear headline, offer an incentive, and have a stand-out call to action. They've also linked other pages in the header (About, Press, Contact, etc..). You can do this in your store using the 'second theme' method we discussed above.
4. Deluxe Delivery

Deluxe delivery has created a simple but attractive 'coming soon page that gets the job done. This page is built for conversions with a big, bold headline, concise copy, and a clear CTA. The only thing that's perhaps missing is a little more explanation about how their product works. An explainer video could have helped here.
Build Your Shopify Coming Soon Page Today
Creating a pre-launch buzz around your budding brand will help you hit the ground running when you go live. Seriously, building an engaged audience is the biggest challenge most ecommerce start-ups face - so there's no reason to put it off until later.
Creating a great Shopify coming soon page is one of the best ways to start collecting qualified shoppers and give your business a much-needed boost in the early days of trading. With a sizable list of prospective customers to market to, you'll have excellent referral potential, more conversions, and more revenue from day one.
Shopify Coming Soon Page FAQ
Before we close off, we thought it'd be great to answer some of the most common questions out there about coming soon pages for any ecommerce store. Here are the top ones we've seen:
How Do I Replace "Sold Out" With "Coming Soon" on My Store?
The easiest way to change your "sold out" text throughout the store is with the language editor.
To get to the editor, navigate to your store page through Online store → Themes

Once you're at the current theme of your store, click Actions → Edit Languages
Now that you're in the edit languages menu, navigate to the products tab.
Once you scroll down, you'll see the default "sold out" text.

You can replace this with whatever phrase you'd like, and it'll change the phrase store-wide.
How Long Should the Pre-Launch Phase Be?
Your pre-launch marketing & coming soon landing page shouldn't last too long, else any momentum they build might die down by the time a product's official launch happens.
But too short of a marketing phase before the launch and you may not have enough momentum to begin with.
To avoid both scenarios, we recommend an average of 2-3 months, or 1 month at the very minimum.
Remember to monitor your audience's reception throughout the campaign, if momentum and signups are continuing to occur it may be wise to extend the campaign, whereas if you notice interest dying out- It can be useful to push the date earlier.
How can I Increase Conversions on my Coming Soon Page?
If you notice a low conversion and signup rate on your coming soon page, there's probably a good reason for it.
The first of which is a lack of strong CTA. Without a CTA, you can expect significantly lower signups.
Provided you have a well-rounded CTA, consider adding an easy to spot contact form or live chat to help customers engage with the page. Adding an FAQ about your product is another way to bolster your pre-launch marketing efforts.
You can even include a contact widget like EasyCall.
That way, if customers have any questions, they can find the answer immediately rather than having to look themselves.





.png)

